
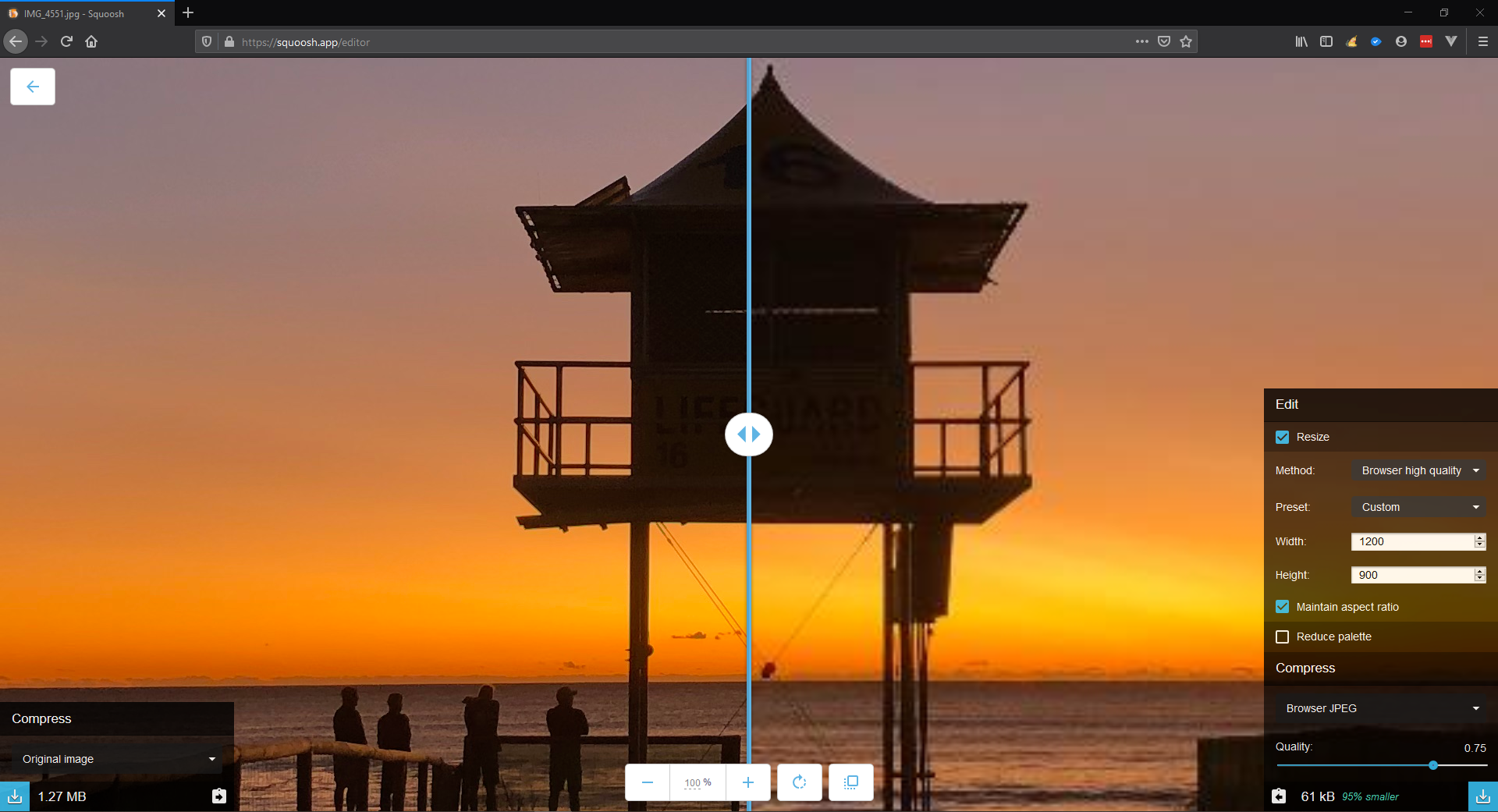
Reducing Image Size for your Website with Squoosh
A short tutorial on how to use the Squoosh web application to reduce image file sizes, improving your website's speed and efficiency.

Fonts, Colours and Images
A library of highly recommended links at your disposal for you to choose your website's fonts, colours and images with ease. We have gone through all these links ourselves so that we could be sure that they were of the highest quality for our clients.

Email Etiquette Basics to Look More Professional
As a job seeker or employee, email is used as a professional means of communication, but email etiquette isn’t exactly taught in school. It’s important…

Website Advantages for Your Law Firm
Law firms predominantly rely on word-of-mouth referrals but does that bring in enough work alone? With the majority of people these days being internet savvy, the best way to ramp up business is with the best online marketing tool there is…a website! AND law firms with websites have distinct benefits in generating more business.

How to Create an Eye Catching Gallery on Your Website
Have you ever looked at a gallery on a website and used that as your deciding factor on whether to purchase with that company? Galleries either give us a good or bad impression within the first few seconds of viewing. It’s important to make sure that your gallery is eye-catching and consistent with the rest of your website and your business.

Tips for Web Content Layout
Web design is the presentation of a company's content and marketing message in the best and most appropriate format. So, it is critical to give adequate time to designing the content layout of the website.

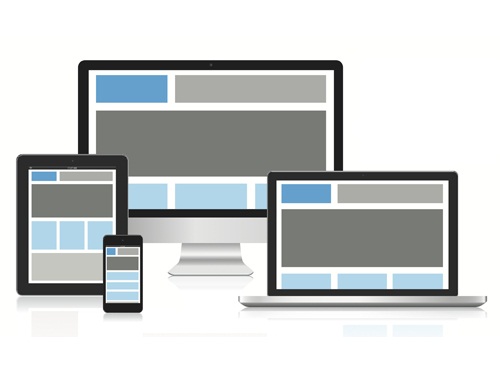
Why a Responsive Website is a Must
Over the past couple of years, the use of desktop PCs and even laptops has dropped drastically. More and more people now use tablets and smartphones. According to MagnaGlobal’s report “Unlocking the Power of Mobile”, 76 percent of Australians access the Internet on mobile devices – smartphones and tablets. In the same report, 57 percent of respondents stated that they expect websites to be tailor-made for mobile devices.

Mobile Website or Native App?
If you plan on having a mobile presence for your business, you should first consider whether you want to create a mobile application for users to download (native app) or a mobile website. Mobile websites and native apps can be very similar and the difference between the capabilities are narrowing rapidly. But which one should you choose?

Responsive vs. Scalable Email Design
Email design can be very different from normal web design. Since every email client (i.e Outlook, Gmail, Apple Mail) you would come across is extremely different and do not have the same HTML standards as each other, unlike web browsers, it can be quite complex to design an email template to suit all clients across the board.

Who’s Viewing my Website on a Mobile Phone?
If you’re finding it hard to decide on where to go next with your website, for example, making it mobile friendly, the obvious option is to do a little research.

Responsive Website Design
Meet the next best thing to happen in website development, responsive web design. Say goodbye to paying for multiple templates to suit every different screen size and operating systems from smartphones to PC’s and say hello to just ONE adaptive design that works for all growing technology. Now why wouldn’t you want a website that works equally well across thousands of different screens?